コード設計を学びたい人におすすめの本はこちら

記事をご覧いただきありがとうございます。
この記事では、JavaScriptフレームワークで人気の Vue.js について解説します。
英語で学習したい方はまずはこちらの記事をご覧ください。
英文の読み方について解説しています。
Vue.js とは
Vueは、標準のHTML、CSS、JavaScriptをベースにした効率的なUI開発のためのJavaScriptフレームワークです。このフレームワークは宣言型でコンポーネントベースのアプローチを採用し、データの変更に応じて自動的に更新される再利用可能なUIコンポーネントの作成を可能にします。
英語で学ぶ
Vue is a JavaScript framework [ for efficient UI development, ] [ based ( on standard HTML, CSS, and JavaScript. )] ( ② ) It uses a declarative component-based approach, and enabling the creation [ of reusable UI components ] [ that automatically update ( as data changes. )] ( ③ ) Vue is beginner-friendly and ideal [ for web development projects. ] ( ② )
リスニングする
特徴
リアクティブなデータバインディング
Vueは、データが変更された際にユーザーインターフェースを自動的に更新し、データとビューの間にリアルタイムかつ双方向の接続を確立します。これにより、インタラクティブなWebアプリケーションの開発が可能になります。
英語で学ぶ
Vue automatically updates the user interface ( when data changes ) and establishes a real-time bidirectional connection [ between data and the view. ] ( ③ ) This enables the development [ of interactive web applications. ] ( ③ )
リスニングする
シングルページアプリケーション (SPA)
SPAは「Single Page Application」の略で、これは、コンテンツを完結させるためにページ遷移を行わずに単一のページを部分的に更新するWEBページの形式です。
SPAは必要な変更を素早く行え、ユーザーエクスペリエンスの向上とリッチなユーザーインターフェースの構築が容易になります。SPAやSSRなどの設計アプローチは、Vue.jsのような高い柔軟性を持つフレームワークと組み合わせて使用すると、これらの目標を達成するための効果的な手段となります。
英語で学ぶ
SPA stands ( for “Single Page Application” ) ( ① ) and is a web page format [ that updates parts [ of a single page ] ( without page transitions to complete the content. )] ( ② )
SPA enable quick updates [ of necessary changes, ] ( leading ( to improved user experience )) and making it (仮目的語) easier ( to create rich user interfaces. (真目的語)) ( ⑤ ) Design approaches [ such as SPA and SSR ] become more attractive [ when used ( with highly flexible frameworks [ like Vue.js, ])] [ as they provide effective ways [ to reach these objectives. ]] ( ② )
リスニングする
コンポーネントベース
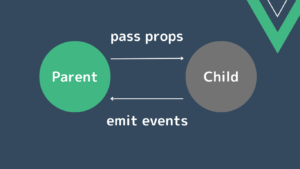
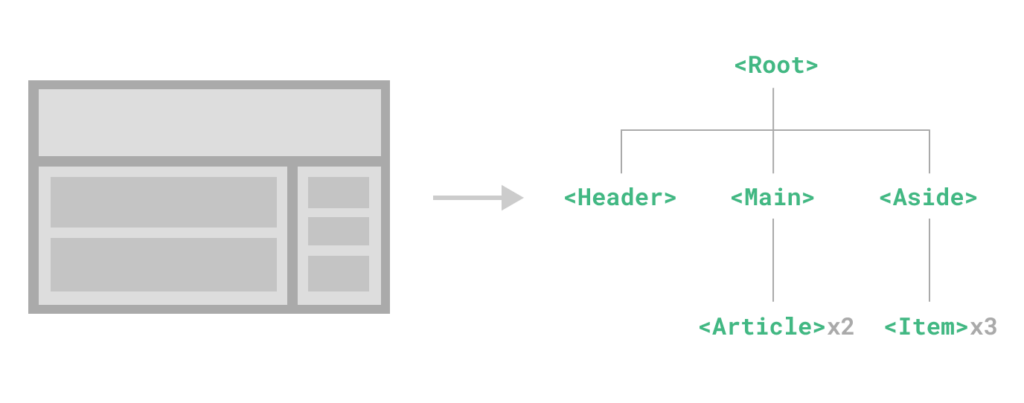
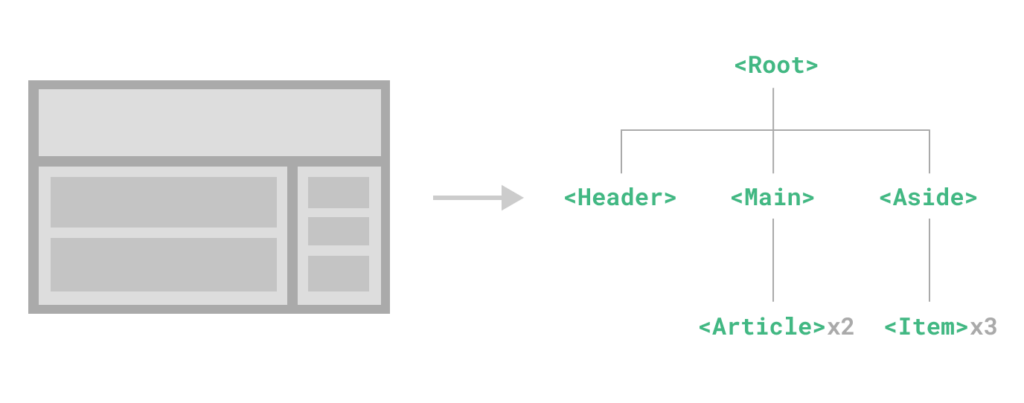
コンポーネントを使用すると、UI を独立した再利用可能な部分に分割し、各部分を分離して考えることができます。アプリは、ネストされたコンポーネントのツリーに編成されるのが一般的です。
これはネイティブのHTML要素をネストすることに似ていますが、Vueは独自のコンポーネントモデルを実装しています。これにより、各コンポーネントでカスタムコンテンツとロジックをカプセル化できます。


英語で学ぶ
Component allows us < to split the UI ( into independen and reusable pieces, )> ( ⑤ ) and think ( about each piece in isolation. ) ( ① ) It‘s(形式主語)common ( for an app (意味上の主語) to be organized ( into a tree of nested components. )) ( ① )
This is similar ( to nesting native HTML elements, )( ① )but Vue implements its own component model. ( ③ ) That allows us < to encapsulate custom content and logic ( in each component. )> ( ⑤ )
( By turning them ( into components, )) you enhance code organization, maintenance, and reusability, ( fostering efficient development. ) ( ③ )
リスニングする
拡張性
Vueは必要最低限な機能を備えたシンプルな設計なっており、必要に応じてプラグインを追加することで、簡単にアプリ機能を拡張できます。
英語で学ぶ
Vue adopts a minimalist design [ with essential features, ] ( allowing you < to easily extend application functionality ( by adding plugins as needed. )>) ( ③ )
リスニングする
シンプルさと学習のしやすさ
Vueは主にHTMLとJavaScriptを組み合わせて実装されており、そのため、HTMLとJavaScriptに詳しい人々はほとんど新しい学びごとはありません。さらに、Vueは日本で大きなユーザーベースを持ち、多くの解説記事やリソースが日本語で利用できます。これにより、英語のドキュメンテーションから学ぶよりも学習プロセスがはるかにアクセスしやすくなります。
英語で学ぶ
Vue primarily combines HTML and JavaScript, ( ③ ) so < those [ who familiar ( with HTML and JavaScript )]> will find < little new to learn. > ( ③ ) Furthermore, Vue has a substantial user base ( in Japan, with many explanatory articles and resources available in Japanese. ) ( ③ ) This makes learning much more accessible ( than studying ( from English documentation. )) ( ⑤ )
リスニングする
この記事で出てきた英語5選
- A stands for… → Aは…の略である
- allow A to do… →「Aが〜することを可能にする」「Aが〜することを許す」
- be familiar with…→ …を(よく)知っている
- based on A…→ Aに基づく
- furthermore…→ さらに