英語xプログラミング– category –
-

【Vue3】状態管理ツール Pinia 入門!
状態管理ツール Pinia 入門!Pinia を利用することで、複数のコンポーネント間で共有したデータを一元管理することが可能となり、より効率的にフロントエンド開発を進めることができます。 -

【Vue3】リアクティビティーの基礎 ref / reactive について解説 【プログラミング / 英語】
この記事では、Vue3でリアクティブなデータを扱うための ref / reactive について、それぞれの違いや特徴についてサンプルコードを使いながら初心者向けに解説しています。 -

【JavaScript】Promise と async/await について解説 【プログラミング / 英語】
JavaScriptを扱う上での必須知識、Promise と async / await について初心者向けに解説しています。この記事を読むことで非同期処理をコントロールする「コールバック関数・promise・async / await」について知ることができます。 -

【JavaScript】非同処理とは?同期処理との違い解説 【プログラミング / 英語】
JavaScriptを学習する上で欠かせない、非同期処理について初心者にわかりやすく解説。同期処理と比較しながら、非同期処理の概要やメリットについて解説しています。 -

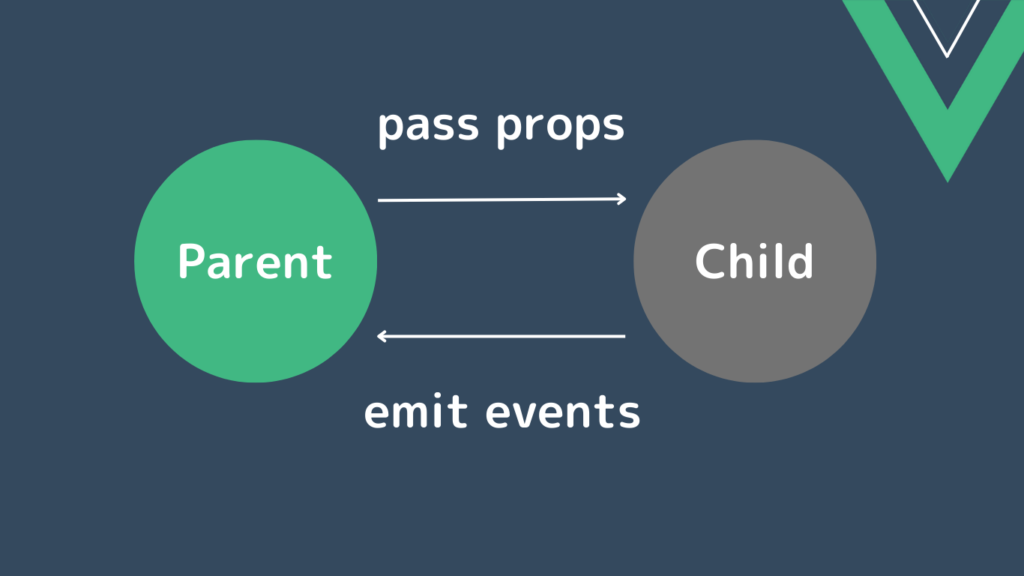
【Vue3】コンポーネント間の通信を可能にする props / emit 【プログラミング / 英語】
この記事では、初心者向けに Vue 3のpropsとemitの概要から利用方法まで提供します。 このブログを通じて、propsを使用してデータを親から子コンポーネントに渡し、emitを介して子から親にカスタムイベントを送信する方法を理解し、Vueアプリケーションの開発に役立つ知識を獲得しましょう。 -

【Vue】Options API・Composition API 2つの API Style について解説 【プログラミング / 英語】
Vue3で新たに追加された、composition API について、従来の options API と比較しながら詳しく解説します。 -

JavaScriptフレームワークで人気「Vue」とは?特徴やメリットを解説 【プログラミング / 英語】
Vue.jsはWebアプリケーションのUI開発に適した、シンプルで使いやすいJavaScriptフレームワークです。 この記事では、Vue.jsの特徴やメリットを初心者向けに英語でわかりやすく解説します。注目度の高い Vue.js のスキルを身につけて、スキルアップを目指しましょう。 -

【初心者向け】Webに必須知識のHTTPとは一体なに?HTTPSとの違いも解説 【プログラミング / 英語】
「HTTPとは?初心者向けにわかりやすく解説」 - インターネットの基本を学び、ウェブブラウジングの仕組みを理解しよう。 HTTPの基本とは何か、ウェブサイトへのアクセス方法、そしてセキュリティの重要性について初心者向けに詳しく解説します。
1